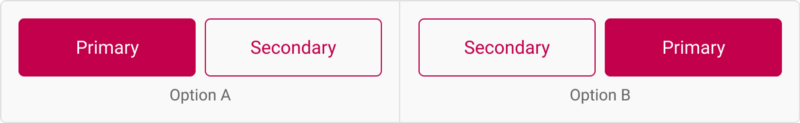
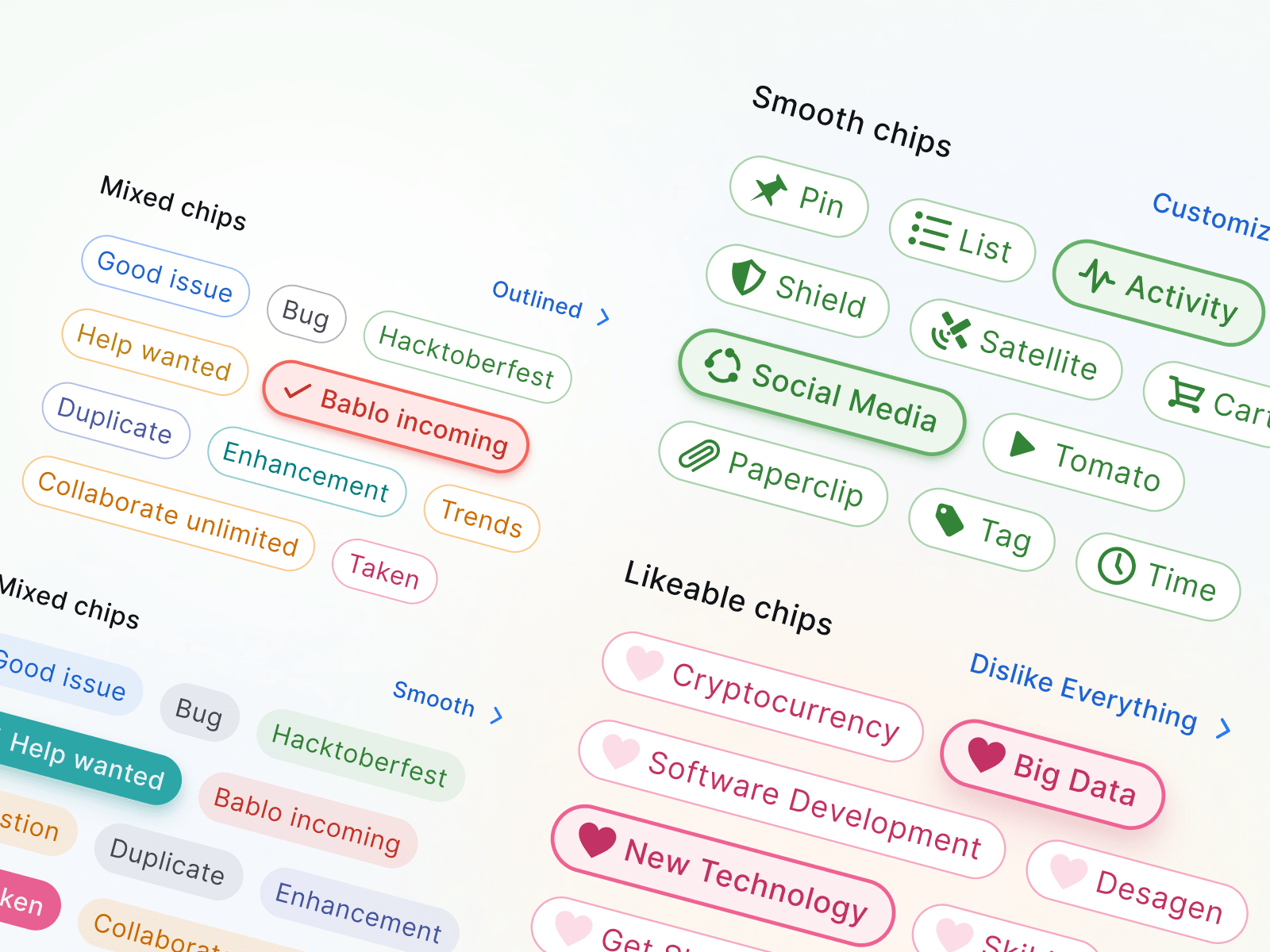
Контурный дизайн - Новый тренд веб-дизайна: контурные кнопки

ТОП-20 трендов веб-дизайна в 2023 году
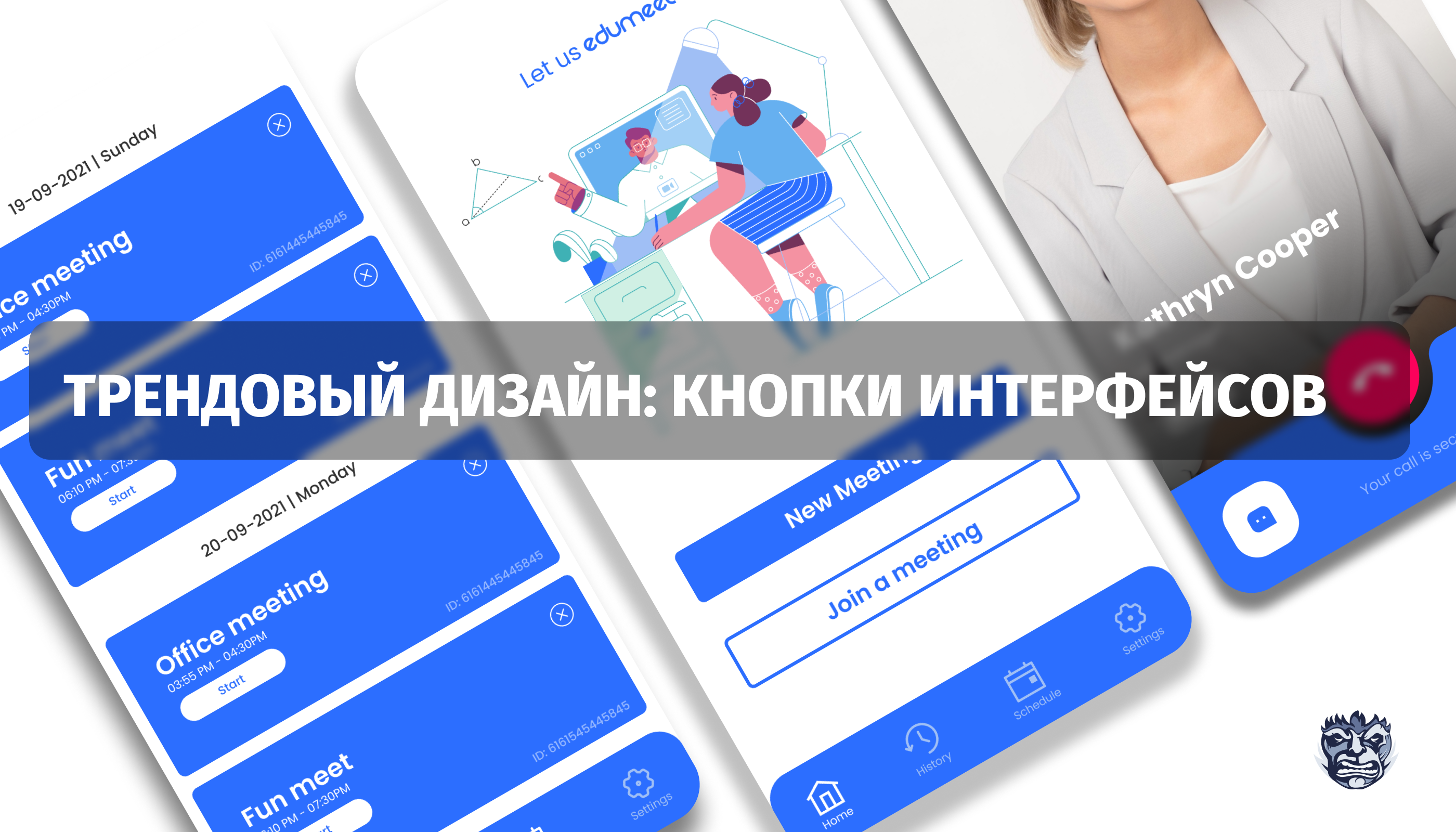
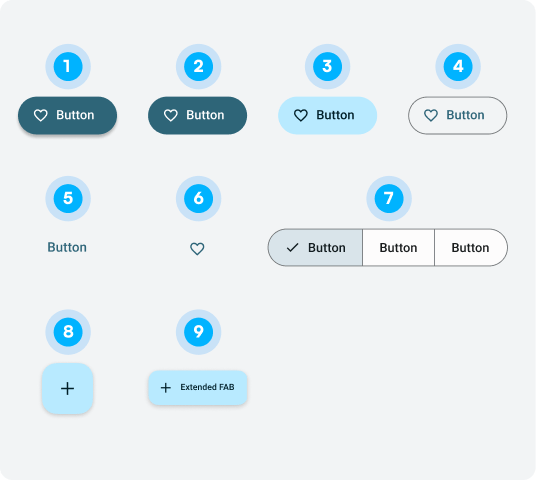
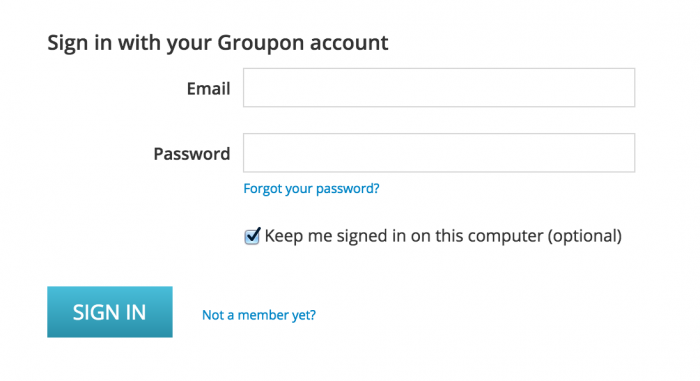
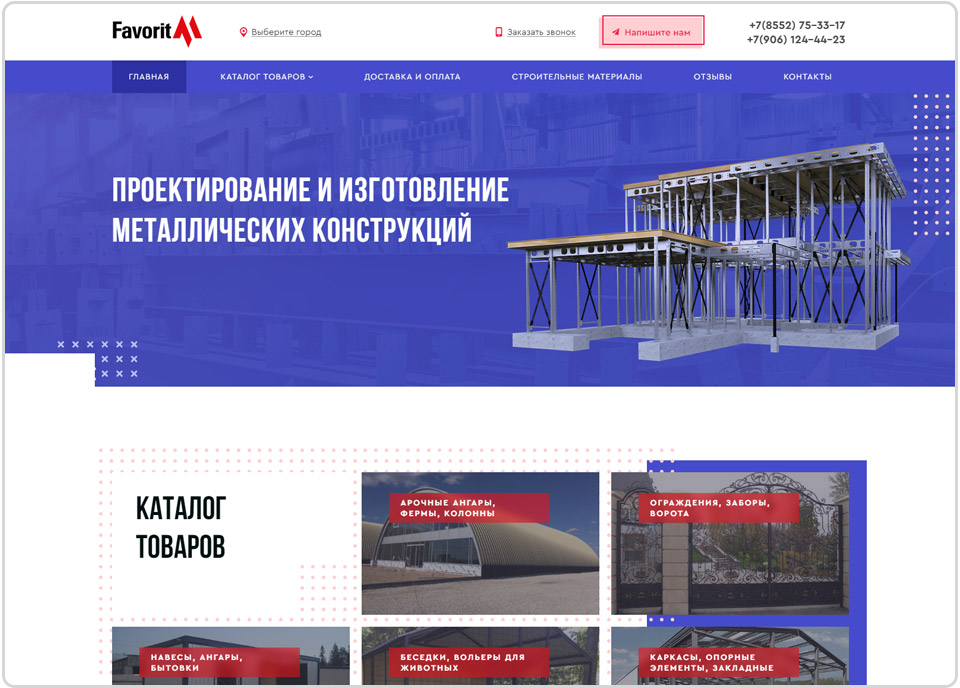
Одним из главных трендов года в веб-дизайне можно смело назвать призрачные кнопки Ghost Buttons. Иначе их еще называют контурными, полыми, пустыми или прозрачными. Это стандартные прямоугольные кнопки, главной особенностью которых является прозрачный фон. Кнопка выделяется лишь тонким контуром, а при наведении мыши или нажатии пальцем на мобильных девайсах становится плотной, заполненной цветом, чаще черным или белым. Внутри этой призрачной кнопки обычно размещается простой текст, призывающий к какому-либо действию. Призрачные кнопки очень удобны тем, что их можно поместить в любом месте сайта и поверх любого иного изображения.

.webp)






Эта статья о том, что для успеха Landing Page важна не только визуальная привлекательность. От лендингов ждут высоких конверсий. Эффективность лендингового сайта особенно …. Современный веб-дизайн сконцентрирован на контенте, интерфейс-удобствах — с акцентом на достижение целей. Контурный дизайн кнопок сейчас в моде.










Дизайн в цифровой среде — онлайн-учебник из 20 лонгридов. Он поможет освоить базовую теорию дизайна, понять, из каких этапов состоит работа над дизайном в вебе, и развить визуальный вкус. Перепечатка и цитирование материалов запрещены. Пользовательское соглашение и Политика конфиденциальности. По всем вопросам пишите на team tilda. Курс Дизайн в цифровой среде