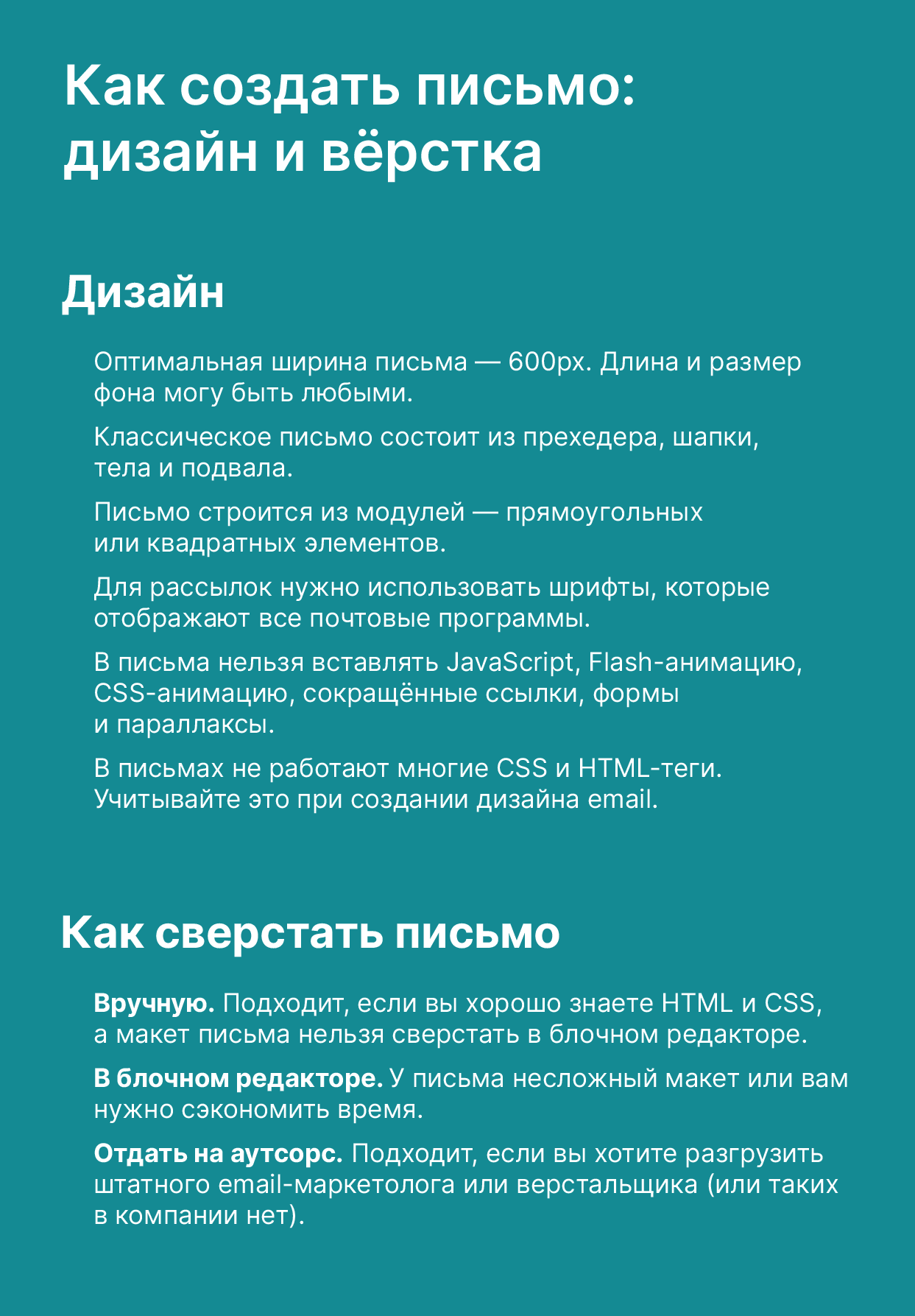
Как сверстать картинку

Адаптивные изображения
Сверстать картинку Доброго времени суток друзья! Подскажите пожалуйста, как перевести картинку прикреплен во Кто может сверстать картинку? Здравствуйте, господа, мне нужна помощь, кто может помочь пожалуйста, есть картинка одна, нужно Как преобразовать ссылку на картинку в саму картинку с необходимыми атрибутами? Здравствуйте, подскажите как реализовать следующее: к примеру вставляешь ссылку на изображение в









Елена Сеченых. Вёрстка — самый технологичный этап разработки писем, и именно за счёт неё обычно стараются упростить и ускорить весь процесс. В целом это правильный подход: он позволяет сэкономить ресурсы и нарастить объёмы. Но вёрстка может быть и творческой, выводящей письма за границы шаблонов и плагинов. Так мы прокачиваем свои скиллы и демонстрируем их аудитории.











Эта страница была переведена с английского языка силами сообщества. В данной статье мы изучим концепцию гибких responsive изображений — таких, которые отображаются хорошо на устройствах с сильно отличающимися размерами экрана, разрешением, и другими характеристиками — и рассмотрим инструменты, которые имеются в HTML для их реализации. Responsive images - только одна часть и хорошее начало гибкого веб-дизайна, темы, которая будет рассмотрена подробнее в будущем модуле на тему CSS.









Похожие статьи
- Декупаж картинка еда - Поделки и самоделки Что можно сделать из коробки от
- Как нарисовать машины карандашом поэтапно картинки - Как нарисовать машину Рисунок машины поэтапно к
- Сшить сову своими руками картинки
- Открытки спасибо что ты есть анимация - Красивые бесплатные анимационные открытки картинки с