Как сделать в html чтобы при нажатии картинка увеличивалась

Как сделать картинку ссылкой
Прочитав эту статью, вы узнаете, как сделать так, чтобы при наведении мышки, изображение плавно увеличивалось. И не просто увеличивалось в размерах, а чтобы создавался эффект зума. Итак, напишем немного html кода. Мы поместим нашу картинку img в блок с классом photo.








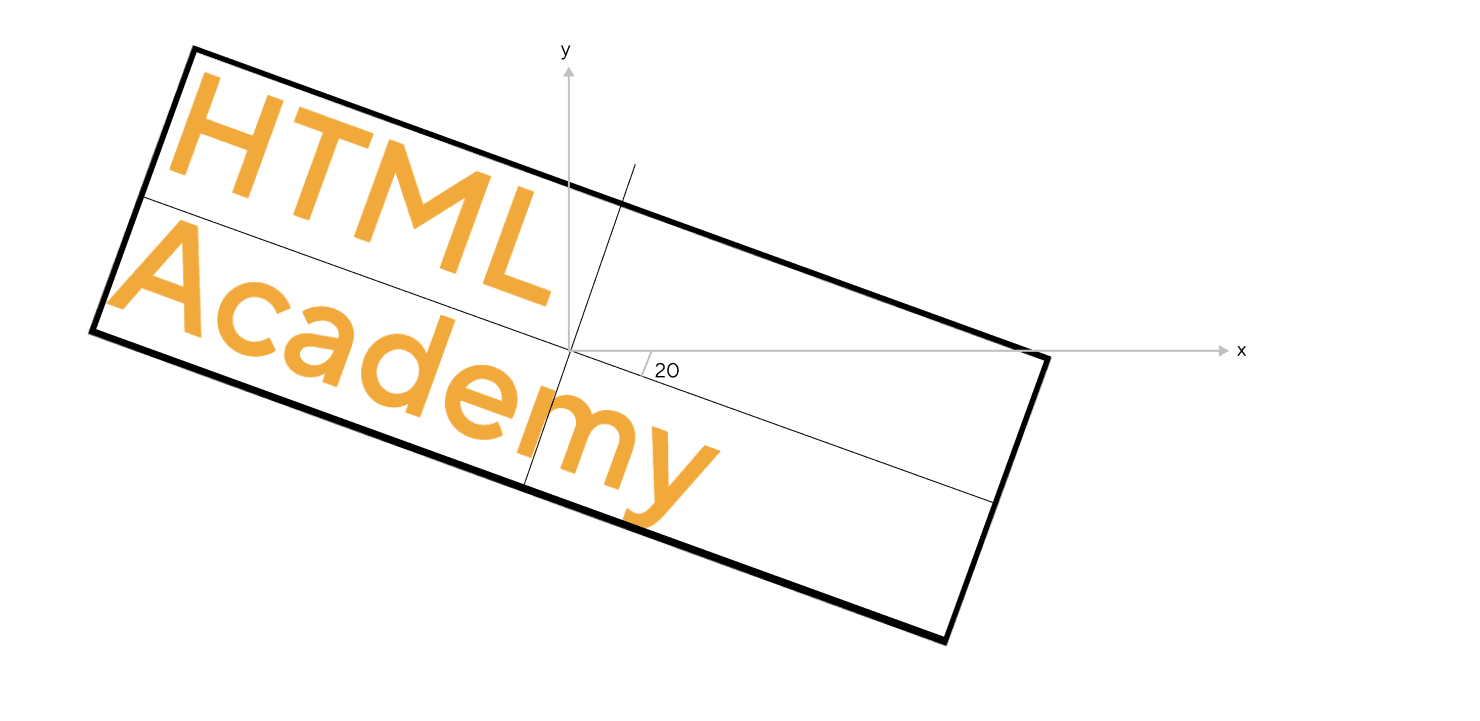
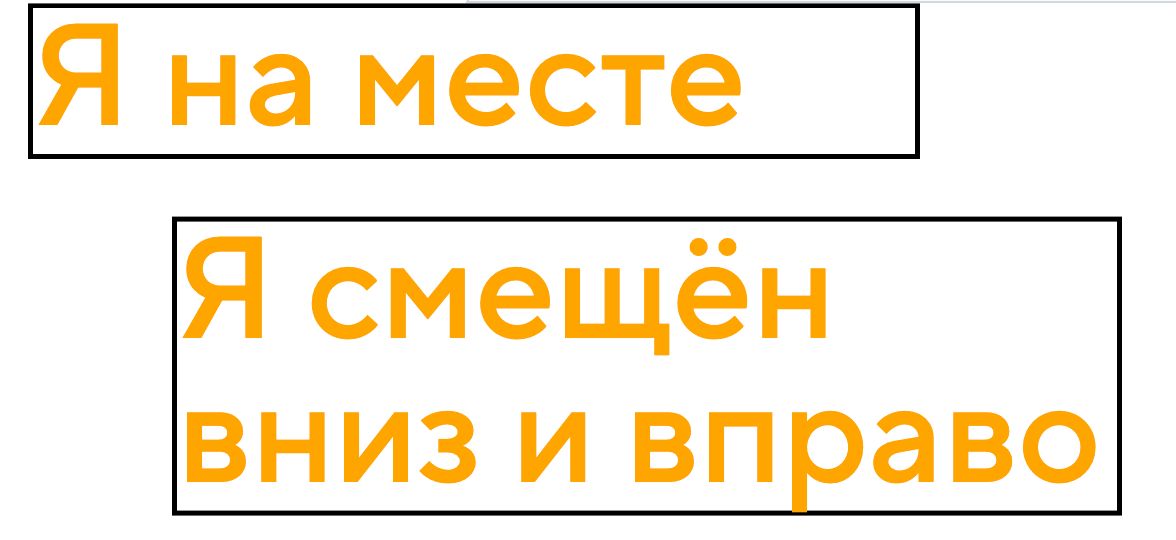
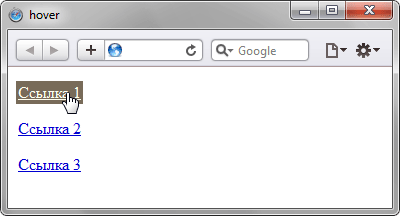
За изменение масштаба изображения отвечает свойство transform с функцией scale. В качестве её значения указывается число больше 1 для увеличения масштаба и меньше 1 — для уменьшения масштаба. К примеру, число 1. Чтобы картинка увеличивалась при наведении на неё курсора мыши, свойство transform следует привязать к псевдоклассу :hover , как показано в примере 1.
- Использование тега «img» для отображения изображений
- Пример увеличения картинки при наведении CSS hover.
- Курс состоит из 12 разделов, в которых Вас ждёт теория и практика. Параллельно с курсом Вы также будете получать домашние задания, результатом которых станет, в том числе, полноценная серьёзная работа для портфолио.
- Следите за новостями любимого конструктора сайтов uCoz в социальных сетях!
- Пример кода:
- Увеличение картинки!
- Вчера и сегодня делал небольшой скрипт для своего сайта. Не стал искать готовых решений для такой задачи.
- Андрей Павел Романов
- Похожие вопросы
- Все сервисы Хабра. Jony Jony
- Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов. Одной из таких возможностей является увеличение картинки при нажатии.
- Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки.









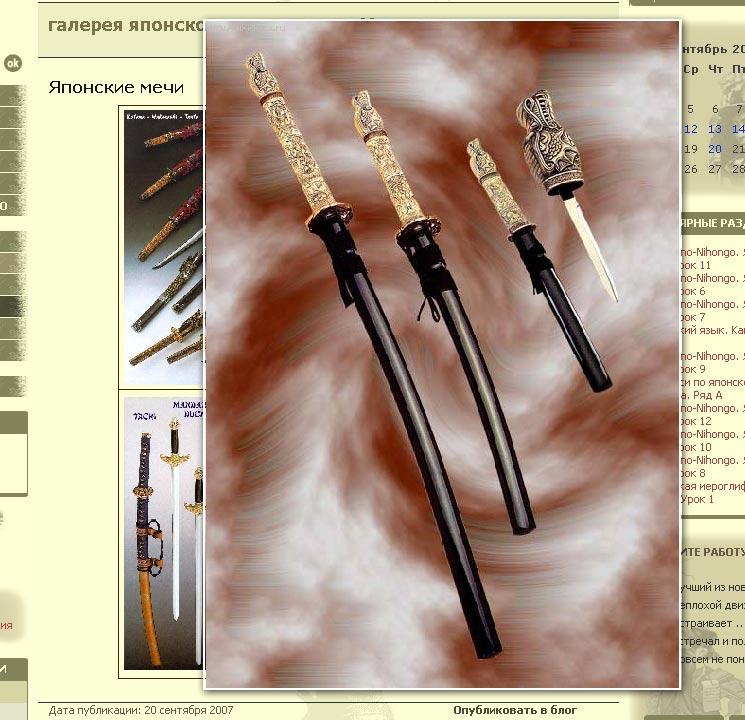
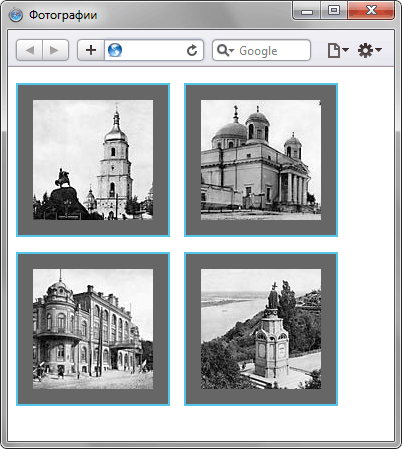
Одним из вариантов использования CSS-сетки является отображение галереи изображений, но галерея сама по себе не так уж и впечатляет. Но мы могли бы, например, добавить эффект, когда при нажатии мышкой на изображение галереи, оно будет увеличиваться, не влияя на всю сетку. Это уже будет интереснее. И, конечно, чтобы все могли пользоваться этой функцией, мы должны сделать так, чтобы галерея соответствовала принципам доступности. В этой статье мы объясним, как создать доступную галерею с увеличивающимися по клику изображениями. Вот так будет выглядеть конечный результат:.