Настроение и дизайн - Cached

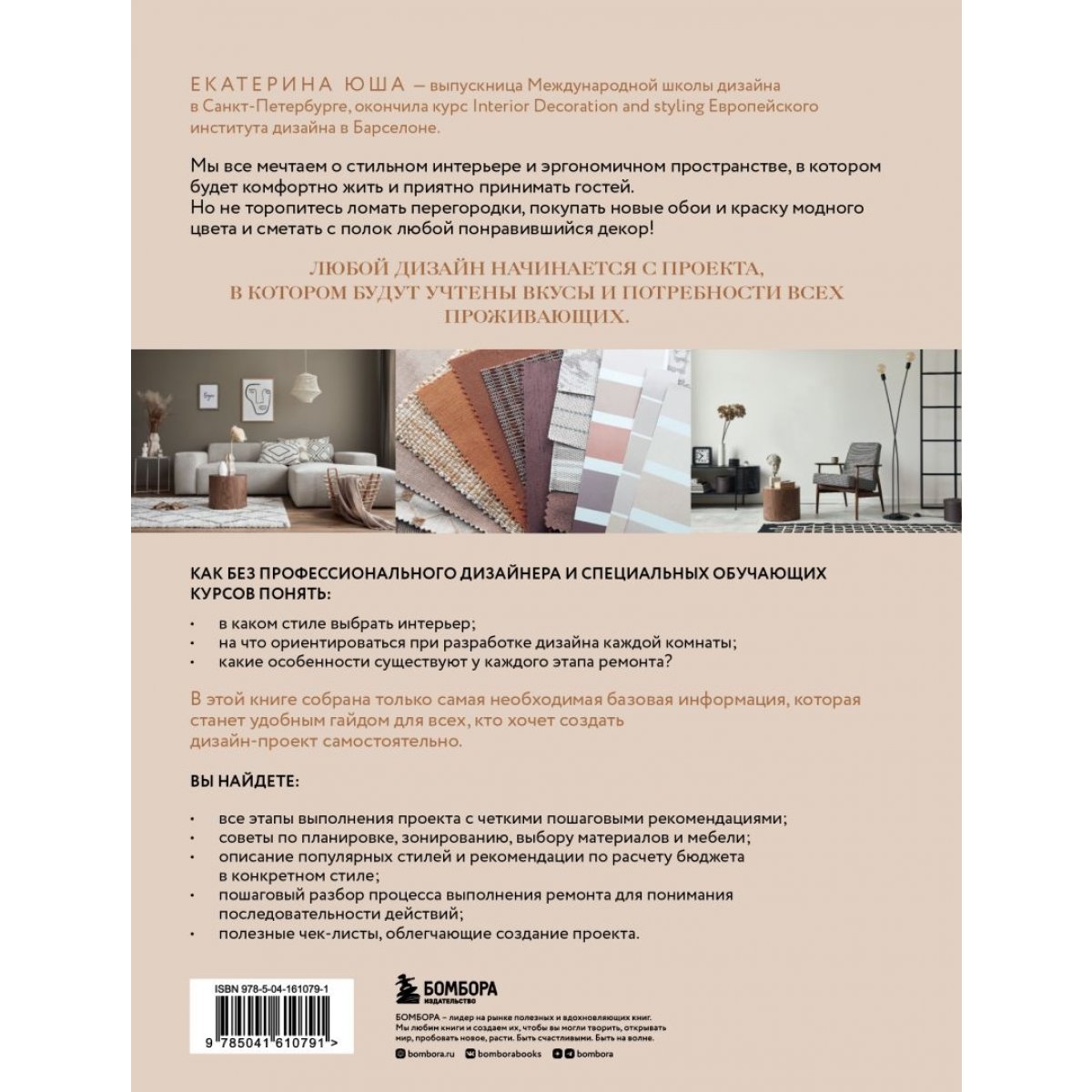
Индивидуальность – синоним практичности
For more information, see " Personalizing GitHub Codespaces for your account. If your codespace fails to pick up configuration settings from dotfiles, you should work through the following debugging steps. Enable dotfiles by selecting Automatically install dotfiles in your personal GitHub Codespaces settings.










В начале использования Git часто возникает вопрос: «Как заставить Git больше не отслеживать какой-либо файл или несколько файлов? Ее действие противоположно действию git add. Команда git rm позволяет удалять отдельные файлы или группы файлов. Основное назначение git rm — удаление отслеживаемых файлов из раздела проиндексированных файлов Git. Кроме того, с помощью git rm можно удалить файлы одновременно из раздела проиндексированных файлов и рабочего каталога.
- Что вызывает стоп-ошибки?
- В дизайне интерьера цветовая гамма играет ключевую роль. Выбранные оттенки не только создают атмосферу, но и влияют на эмоциональное состояние жильцов.
- Поиск Настройки.
- Поиск Настройки. Время на прочтение 5 мин.







Вы можете перестроить контейнер разработки пространства кода, в который вы работаете, чтобы применить изменения конфигурации. Время от времени может потребоваться выполнить полную перестроение. When you work in a codespace, your development environment is a Docker container that runs on a virtual machine. If you make changes to your dev container configuration from within a codespace, and you want to apply those changes to the current codespace, you need to rebuild the container. By default, when you rebuild the dev container, GitHub Codespaces will speed up the build process by reusing cached images from previous builds of the container. This is usually the quickest way to implement changes to your dev container configuration, for the following reasons.