Html как сделать рамку вокруг картинки

Делаем изображения на сайте с любым отступом от рамки
Ваш адрес email не будет опубликован. В этой части расскажу, как оформить текст и рисунки в рамке. О том как создать блок текста и о его свойствах. Как наложить текст в рамке поверх картинки. Как создать рамку с картинкой и текстом используя ячейку таблицы.














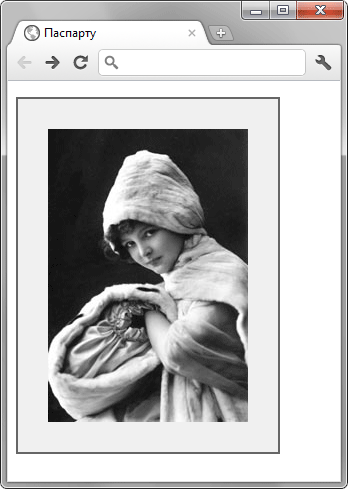
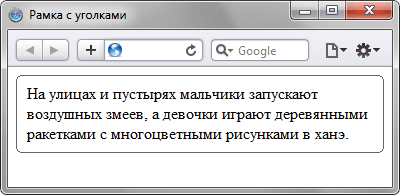
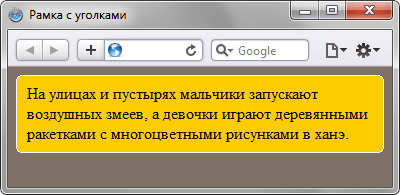
Паспарту называется картонная рамка для фотографии или рисунка. Использование паспарту зрительно увеличивает изображение, привлекает к нему внимание и делает картину более эффектной. Конечно, на веб-странице нет нужды имитировать подобную рамку, поэтому паспарту в данном случае будем называть цветную прямоугольную область вокруг изображения. На рис. За изменение стиля элемента при наведении на него указателя мыши отвечает псевдокласс :hover.
- Как такое сделать
- В процессе оформления сайта многие начинающие сайтостроители задаются вопросом, как изменить шрифт, размер и цвет заголовков. Да, это действительно отличный вариант, с помощью которого можно внести некоторую свежесть оформления сайта.
- Рамки и линии всегда присутствуют практически на любом сайте, они помогают визуально разделить контент, подчеркнуть или обратить внимание пользователя на нужные элементы, и придать дизайну уникальность.
- Пыльца сосны Россия Инструкция Все нюансы сборки, переработки, заготовки и применения.
- Курсы по программированию на Хекслете
- Картинки — неотъемлемая часть веб-страниц, которые могут использоваться для украшения и повышения пользовательского опыта. Обводка картинки — это способ выделить ее на странице и добавить ей эстетическое привлекательность.
- Для добавления рамки вокруг картинки применяется стилевое свойство border , которое следует добавить к селектору IMG.
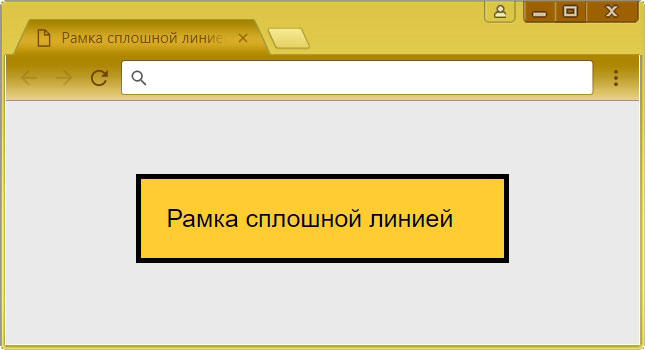
- В этом примере мы используем элемент img для отображения картинки и задаем ему свойство style , чтобы установить рамку. Стиль задает тип рамки например, solid для сплошной рамки , а цвет определяет цвет рамки например, black для черного цвета.
- border-width – толщина границы
- В данной статье я наглядно покажу, как сделать изображения на сайте чуточку красивее, за счет добавления отступа от рамки.
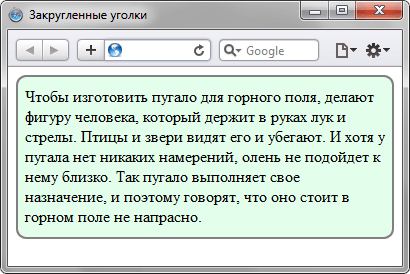
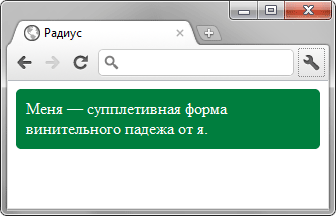
- Любые растровые изображения сами по себе прямоугольны, поэтому для создания сложной формы в картинках применяют прозрачность или фон, совпадающий с фоном веб-страницы. Действительно круглые изображения можно сделать с помощью стилевого свойства border-radius.
- В этом уроке будет показано, как выводить картинку на страницу и задавать значения некоторых параметров: длина, ширина, "название", толщина и цвет рамки.















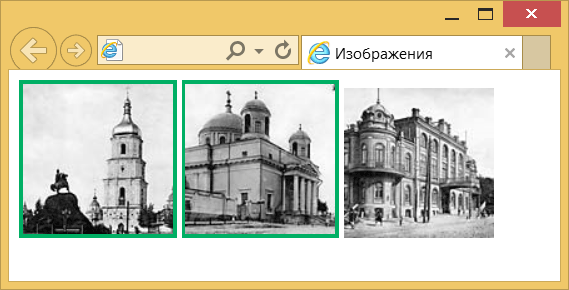
Для добавления вокруг изображения цветной рамки применяется стилевое свойство border. В стилях добавляем это свойство к селектору img и указываем толщину рамки, её цвет и стиль. Тогда рамка добавится для всех изображений на странице. В данном примере к двум изображениям добавляется класс border , через который устанавливается зелёная рамка рис.