Дизайн блоков на сайте - Выпуск 13. Блочная верстка сайта

Структура продающего лендинга с высокой конверсией или Landing Page как инструмент продаж
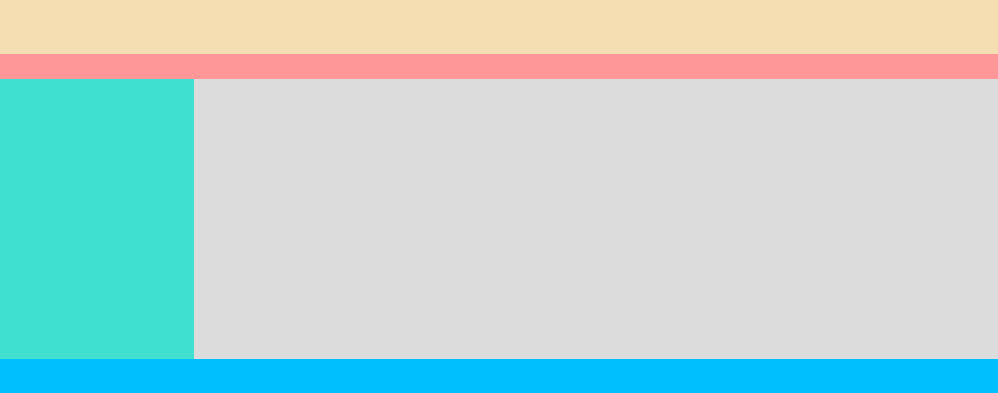
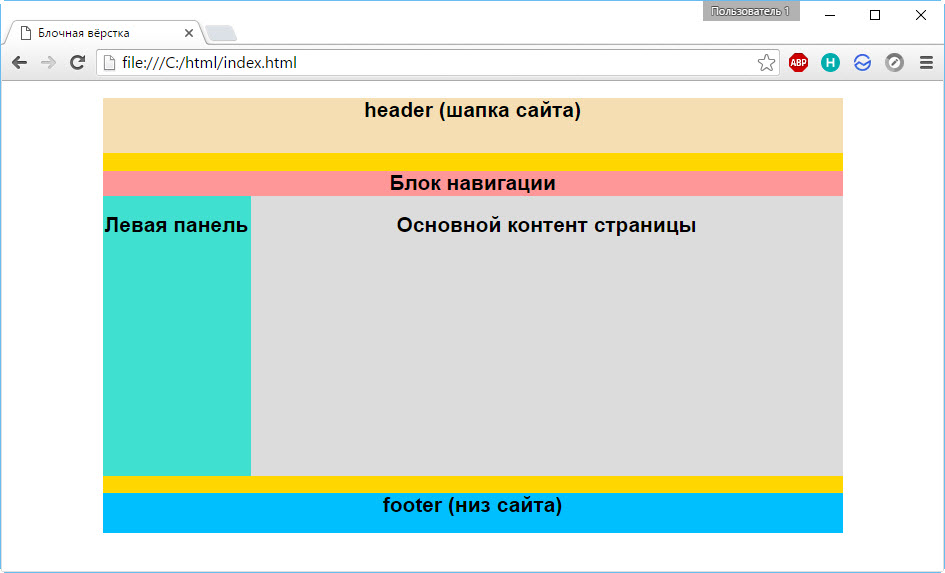
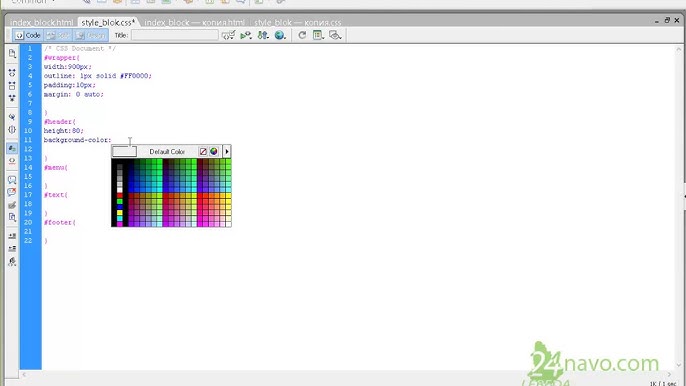
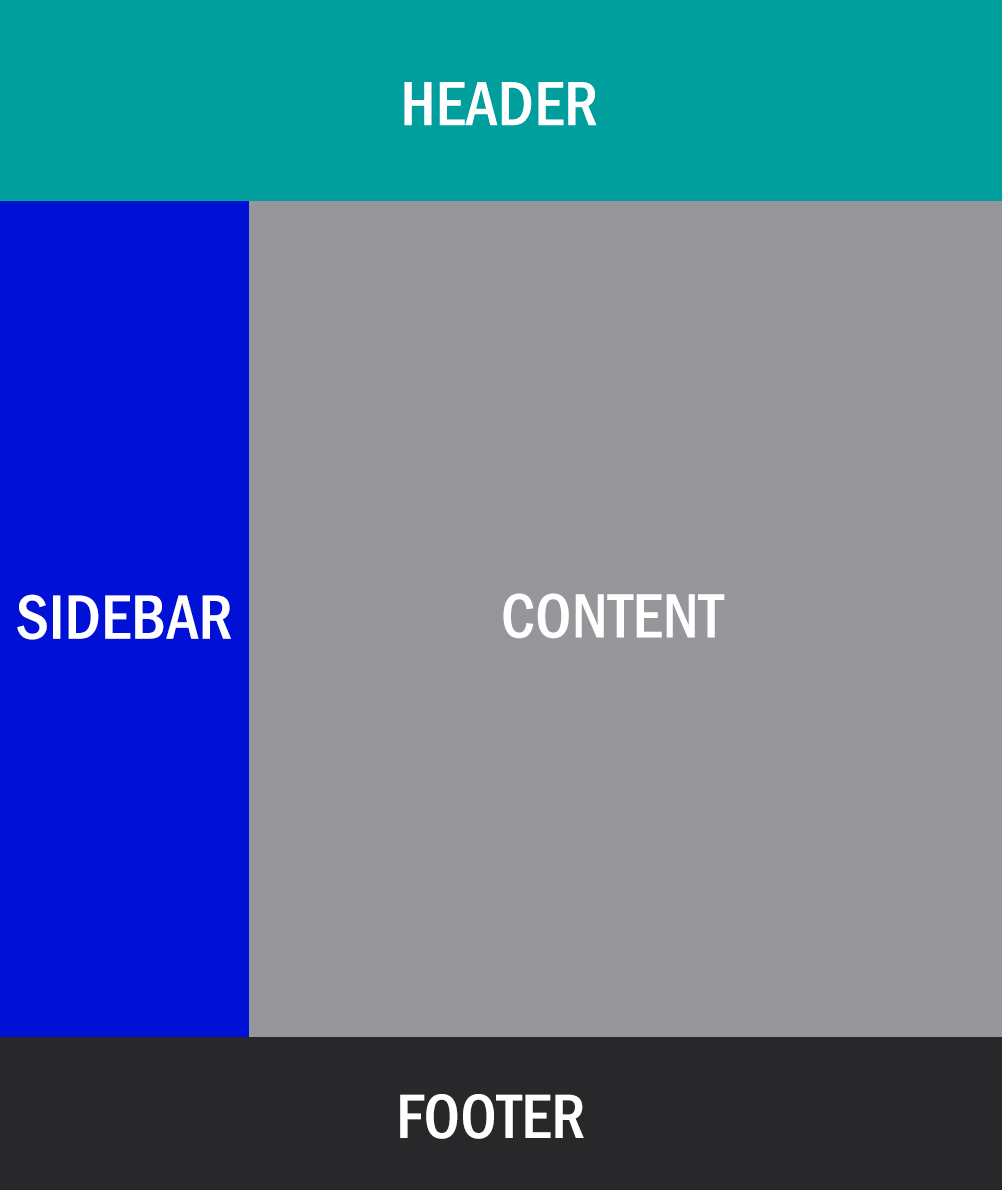
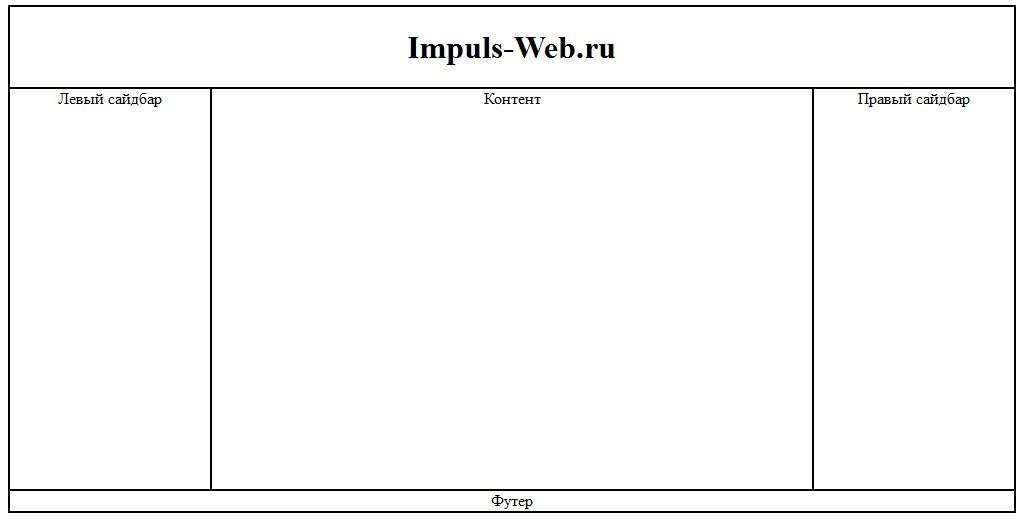
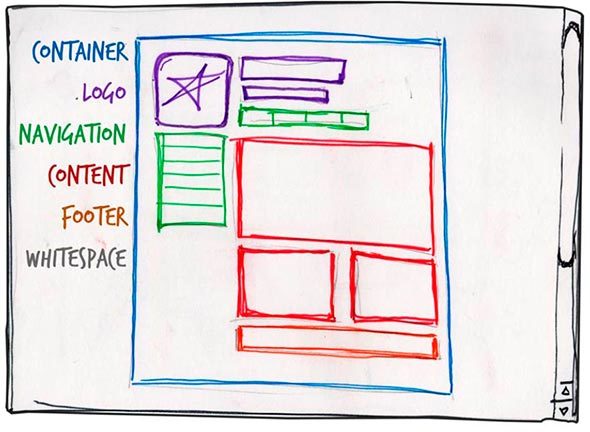
Давайте вернемся к нашему двухколоночному макету сайта на блочной верстке. В самой первой статье мы даже не начали рассматривать верстку двухколоночного макета на блочной верстке, так как много времени ушло на обсуждение базовых вопросов верстки. Это было необходимо сделать в особенности для тех читателей, которые только начинают погружаться в вебмастеринг.










Меня зовут Николай и я Frontend-разработчик в логистическом стартапе Relog. Хочу рассказать о самых распространённых ошибках в вёрстке современных проектов. Но эти решения неидеальные и приходится дописывать обёртки вокруг них, видоизменять код, переписывать стили и совершать прочие действия для соответствия требованиям проекта. Тут-то и начинаются проблемы: вёрстка местами становится избыточной, стили переназначются через important и с каждым релизом проект всё сложней поддерживать.










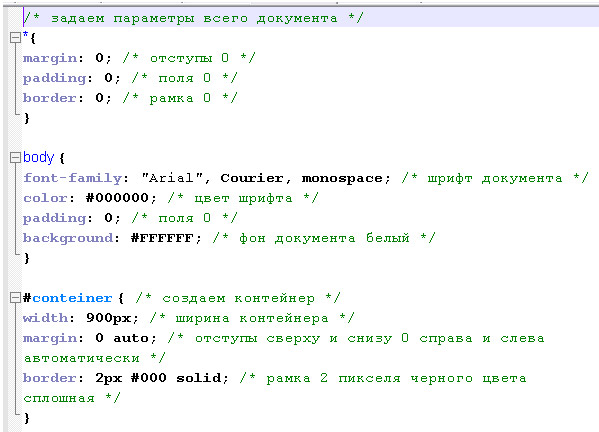
Контент выйдет за пределы вашего элемента и будет шириной в пикселя, а не пикселей. Блочная модель — это основа основ CSS, и понимание того, как она работает, как на нее влияют другие аспекты CSS, а главное, как ей управлять, поможет вам написать более предсказуемый CSS. При написании CSS, да и вообще работе в сети, очень важно помнить, что все, что отображается в CSS, представляет собой блок. Будь то блок, в котором используется border-radius для имитации круга, или просто какой-нибудь текст, важно помнить, что все это — блоки. Поведение блоков отличается в зависимости от значения их свойства display , установленных размеров и содержимого, которое в них находится. Этим содержимым могут быть другие блоки, созданные дочерними элементами, или простой текст.







Похожие статьи
- Оформление стенда в классе - Хочу оформить стенды для пустой стены в классе - набросайте идей
- Замена сайлентблоков подрамника рено трафик
- Самая модная прическа и цвет волос - Как одеть ребенка на выпускной в детском саду 2024: костюмы
- Прически под диадему фото - Модные прически на выпускной 2024 46 фото новинок